<img>
- HTML images are defined with the <img>. attribute
- The source file ( <src> ), alternative text ( <alt> ), <height>. are provided as attributes
- img src ="../repel.jpg" ;alt ="../rep.jpg" width ="104" height ="140"
<html>
<head>
<title>HTML Images </title>
</head>
<body>
<img src="repel.jpg" width="437" height="419" alt=""/>
</body>
</html>
Image Results

<map>
- The <map> tag is used to define an image map. An image map is an image with clickable areas.
- The required name attribute of the <map> element is associated with the <img>'s usemap attribute and creates a relationship between the image and the map.
- The <map> element contains a number of <area> elements, that defines the clickable areas in the image map.
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="learningcode/mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
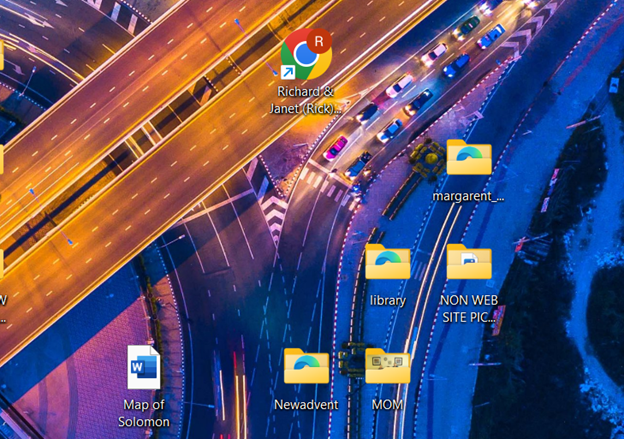
<p>I went to free image map generator and used image-map.net</p>
<p>Move your mouse over the Map of Solomon, lower left, top-center Richard & Janet and then to the lower right of the circle. </p>
<img src="learningcode/Picture2.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="Poems" title="Poems" href="https://christisalive.net/margaret_shankland_poems.html"coords="174,344,119,400"shape="rect">
<area target=""alt="live" title="live" href="http://www.youtube.com/watch?v=ptzi4ZrkiJE"coords="301,57,30" shape="circle">
<area target="" alt="" title="" href="https://christisalive.net/" coords="328,139,415,94" shape="rect"> </map>
Results
I went to free image map generator and used image-map.net
Move your mouse over the Map of Solomon, lower left, top-center Richard & Janet and then to the lower right of the circle.

<area>
- The <area> tag defines an area inside an image map (an image map is an image with clickable areas).
- <area> elements are always nested inside a <map> tag.
- The usemap attribute in <img> is associated with the <map> element's name attribute, and creates a relationship between the image and the map.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="learningcode/mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
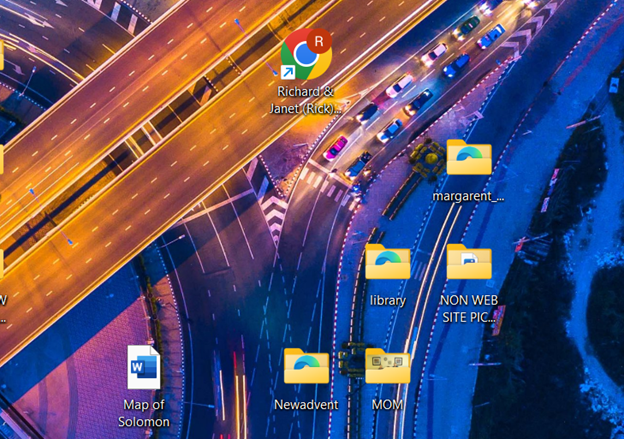
<p>I went to free image map generator and used image-map.net</p>
<p>Move your mouse over the Map of Solomon, lower left, top-center Richard & Janet and then to the lower right of the circle. </p>
<img src="learningcode/Picture2.png" usemap="#image-map">
<map name="image-map">
<area target="_blank" alt="Poems" title="Poems" href="https://christisalive.net/margaret_shankland_poems.html"coords="174,344,119,400"shape="rect">
<area target=""alt="live" title="live" href="http://www.youtube.com/watch?v=ptzi4ZrkiJE"coords="301,57,30" shape="circle">
<area target="" alt="" title="" href="https://christisalive.net/" coords="328,139,415,94" shape="rect"> </map>
Results
I went to free image map generator and used image-map.net
Move your mouse over the Map of Solomon, lower left, top-center Richard & Janet and then to the lower right of the circle.

< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>
Results
< >
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Basic HTML</title>
<link href="mystyle2.css" rel="stylesheet" type="text/css">
</head>
<body>
</body>
</html>